For our first english-translated “making of” article, we’ll talk about the design and development of hints in SwapTales: Leon!. Let’s go!
Hints “on demand”
In an adventure game like SwapTales: Leon!, hints are a key element, at the border between game design and, in our case, programming.
As our game is addressed to various types of players, from children who are still learning to read, to older ones who read easily or parents and other persons appealed to our swapping words concept, it was fundamental for us to include a hint system “on demand”.
In the game, the player is able to change anytime the game’s situation at any time, using the words’ swaps, even on already resolved pages.
We have designed each page as puzzles to explore: aside of the solution to find, we have hidden many surprises in the different combinations. So we built up a system sophisticated enough to put you back on track if you are stuck, no matter what state of the game you are in!
For all those specific reasons, hints have been an interesting design element to work on. Now, let’s talk about how it works.
The hint design of a typical page
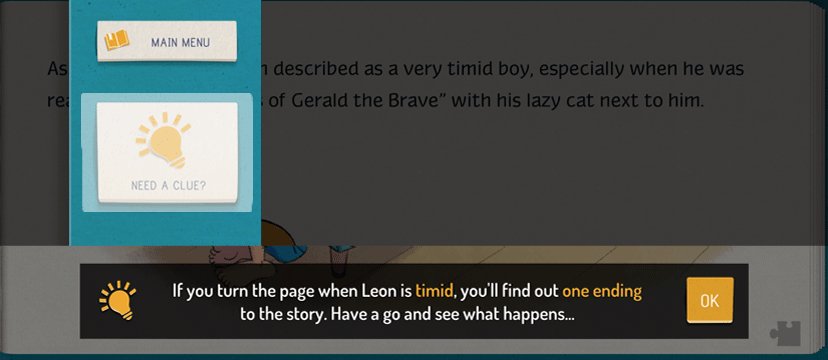
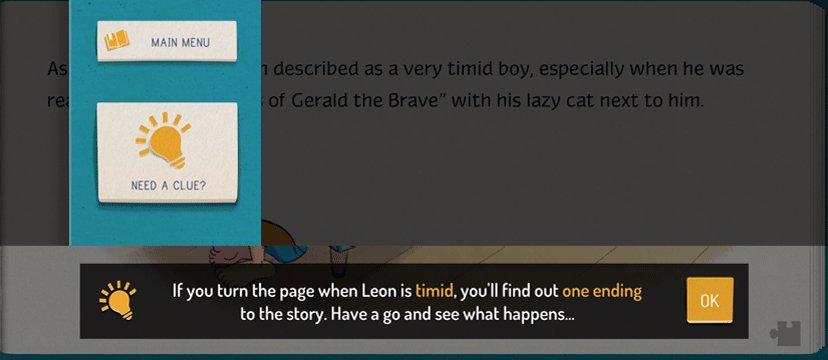
We wanted to get as close as possible to the sensation of being put on the right track by someone who knows the game. We were also concerned to not spoil the pleasure of finding the solution for you, except if you are in a really blocked situation.
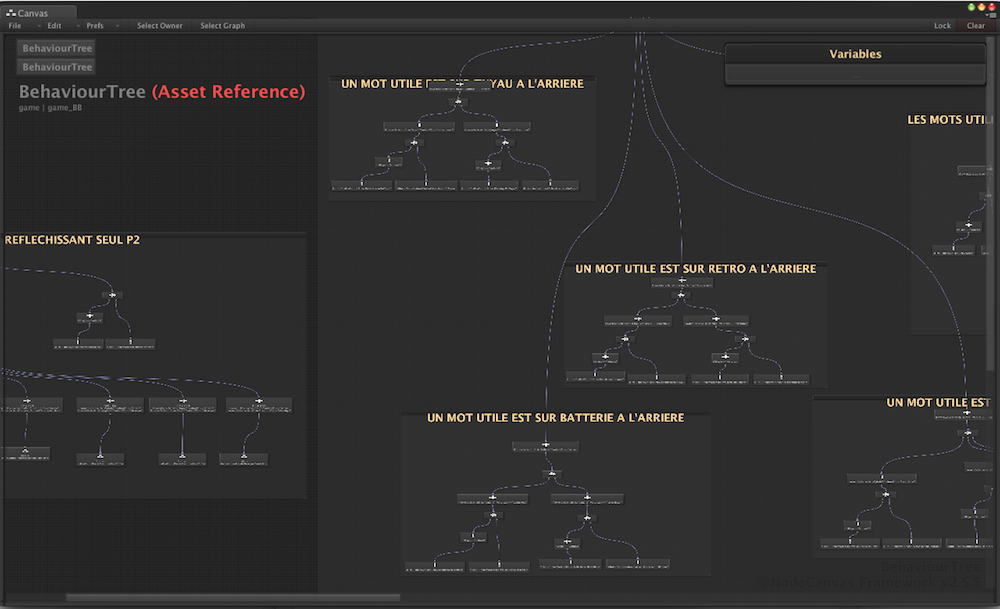
To reach that goal, we use a visual scripting plugin called NodeCanvas for Unity3D, our game engine. This plugin allows a game designer to visually and easily design the conditions that will lead to the display of a hint on the screen.
Now let’s see the different steps in the creation of hints for a given page:
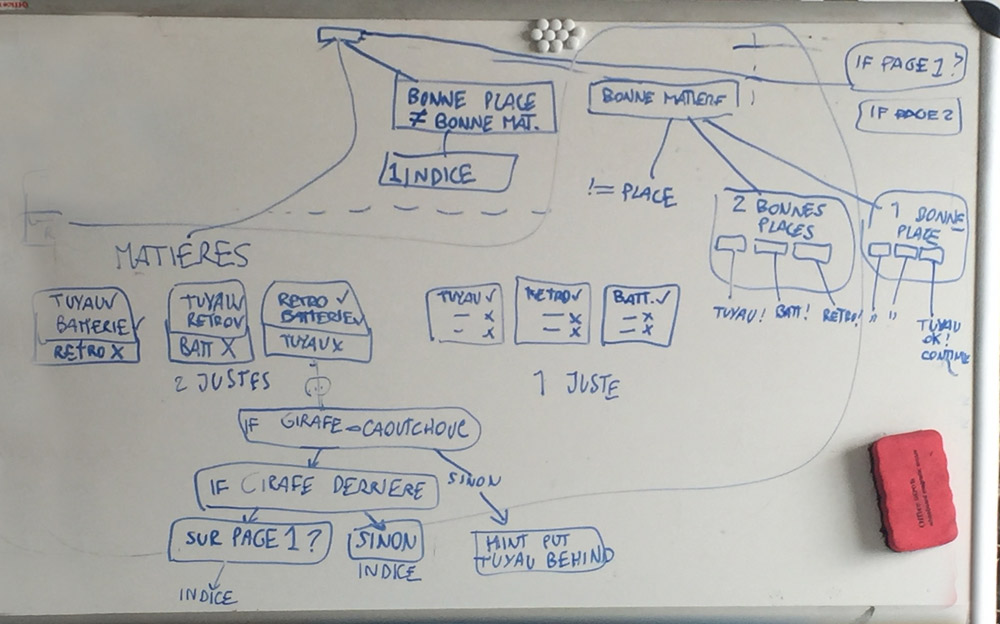
Our first step is on paper or on board. We have to think about the clues we want to give to the player to help him, according to his progression in the page. For this purpose, we also take into consideration blocked situations we observed with players during test sessions, to ultimately try to avoid them.
We conceptualize a first behavior tree model in which the game will question the situation of the player: which swap has he done? what is the actual state of each object? Has the page been coloured? etc. The program chooses the most adapted hint in consequence, depending on the conditions we set. We actually think about what we would like to point out to the player, according to his situation, to design our tree and write the corresponding hints he will read.
In the case of a two-page puzzle, we can also check the states of the two pages and deduct from that where the player is in his apprehension of the puzzle. Furthermore, we can also define consecutive hints in a given situation to give more and more precise information to the player, in case of blocking.

An example of whiteboard brainstorm
The concrete making of the tree we’ve made on paper into NodeCanvas comes afterwards. We assemble the different conditions in as many branches and nodes (where a condition is checked) as necessary to cover all the possible swaps of a page. You can imagine that these conditions are as many doors that can be opened or closed to trigger a hint, still depending on the game’s state.
After this step come many test iterations to improve on that system.
This step can last a more or less long time depending on the complexity of a puzzle and thus of the level of precision we want to achieve in our hint system. Some two-page puzzles required several weeks of work before reaching a satisfying result.
In conclusion, we can say that the function of our hint system is to streamline the experience of the player. We wanted to have parents and children, brothers and sisters, or even one single player progressing at their own rhythm and finding their own satisfaction from the game.
We hope that your experience with our game will be at the measure of these efforts!